Estately's Got a Brand New Bag
As you may have already noticed, this week sees the release of our new map and property page interface design! We’ve been hard at work on this interface for the past few weeks, and I think it really paid off. While the physical—well, virtual—act of ripping out and replacing code started just recently, the road to this new interface design really began once ShackPrices transformed to Estately a year and a half ago.
Once the logo had been developed, the task of shifting the look and feel of ShackPrices to Estately was underway. A brand new style framework was created for our supplemental pages, such as the About section, and the rest of Estately’s pages were gradually transitioned to the new framework. With that transition nearly complete, it was time to tackle the heart of Estately: the map page.
The goals for the map transition were fairly clear: adopt the new look and feel of the Estately brand, transition to the new style framework, and simplify the interface.
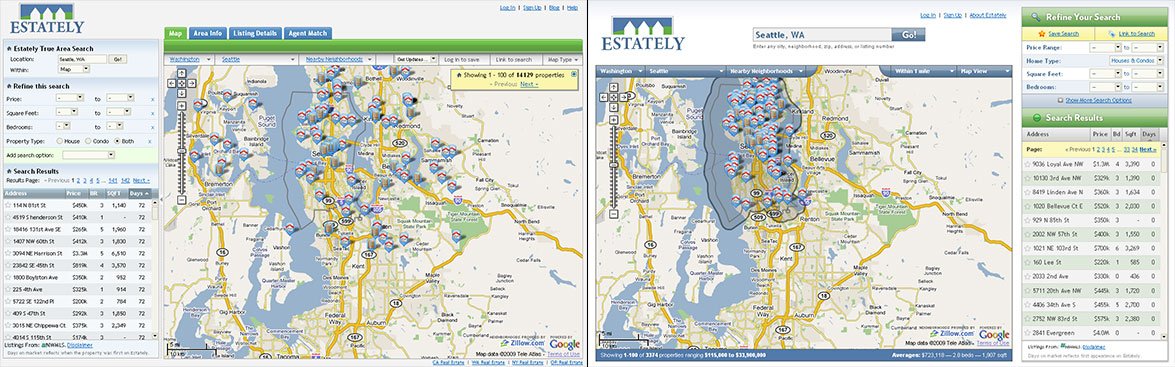
One of the most striking changes you’ll notice is that the search sidebar has been moved to the right side of the page. This change allowed us to utilize the full height of the browser window, giving us more white-space to work within the design, and the ability to more clearly separate search filters from search results. Color also plays an important role in the new interface by aiding in this separation as well, with blues for portions of the interface related to your search, and greens for portions related to the properties that match the search. We also decided to simplify the search filter mechanism, giving users one-click access to all of the filtering options we provide.
The second biggest change is to the property pages; gone is the frame that once contained home information, it is now allowed to stretch the full length of the browser window. The various tabs that lined the top of the page are now gone, with only one simple “Return to Map” tab remaining. The other tabs have now been integrated into the property page, efficiently making use of its newly found page real estate.
A few technical changes also allowed us to streamline our work, among those being the implementation of SASS to programatically generate stylesheets, and HAML to speed up and simplify the process of creating page markup (more information about SASS and HAML here).
As always, we’d absolutely love to hear your feedback on the new layout. You can share your thoughts with us in a few ways: comment on this blog post, send us an email using our contact form, or get in touch with us on Twitter.